Artikel maken.
Nu we één, of meerdere, categorie(ën) hebben kunnen we gaan beginnen met het maken van een artikel.
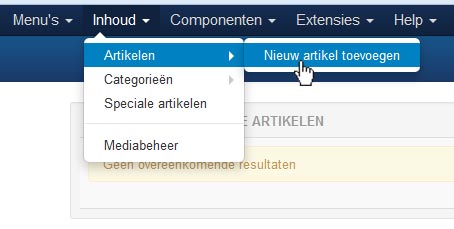
Daar voor gaan we naar Inhoud > Artikelen > Nieuw artikel toevoegen,

Het volgende venster opent zich en daar vullen we het volgende in,

We zien hier de titel staan en een gedeelte tekst in de tekstverwerker. Aan de linkerkant hebben we een aantal tags geselecteerd en er één toegevoegd namelijk artikel maken.
Ook moeten we goed opletten of we wel in de juiste categorie aan het werk zijn. Als alles klopt gaan we naar het tabblad Publicatie,

Het enige wat ik hier invul is de metabeschrijving en de meta trefwoorden. Zo als al eerder gemeld zijn die laatste niet nodig voor Google maar er zijn meer zoekmachines die rond gaan op internet. Dus zet niet alle kaarten op Google is mijn advies.
Met de tabbladen Afbeeldingen en links, Opties, Instellen bewerkvenster en Rechten doe ik niets want die zijn wat mij betreft niet belangrijk.
Als alles naar het zin is kan je op Opslaan & sluiten klikken maar als je gelijk een nieuw artikel wilt maken klik je natuurlijk op Opslaan & Nieuw.
Let op want als je bij Joomla!® 3.2 op Opslaan & nieuw klikt dan hoeft daar niet de categorie te staan waarin je bezig was. Dit hebben we nog niet meegemaakt bij eerdere versies van Joomla!® dus het is wel iets waar je op moet letten.
Nu staat er wel tekst in het artikel en dat is misschien genoeg voor een saai stuk over het sexleven van de eendagsvlieg maar voor een gebruiksaanwijzing is het toch wel handig om voorbeelden te zien. Aangezien we nog niets hebben veranderd aan de standaard installatie van Joomla!® werken we met de tekstverwerker TinyMC. Deze is jammerlijk genoeg ook ernstig afgeslankt in de 3.2 versie van Joomla!®.
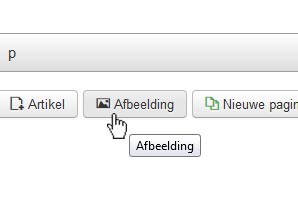
We klikken op de knop Afbeelding onder het scherm van de tekstverwerker,

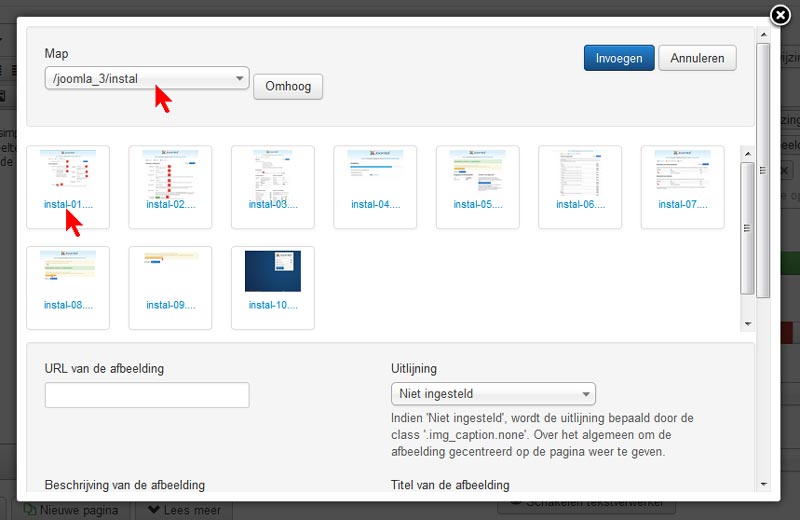
Hierna verschijnt het volgende venster te zien,

Door het klikken op de mappen die we zien staan komen we terecht in de map waarin de afbeelding staat die we willen plaatsen.
Ons advies is om ook de afbeeldingen in mappen neer te zetten met een duidelijke naam zodat ze ook terug gevonden kunnen worden.
In deze map zien we miniaturen staan van de afbeeldingen en klikken we op diegene die we aan de bezoeker willen laten zien.
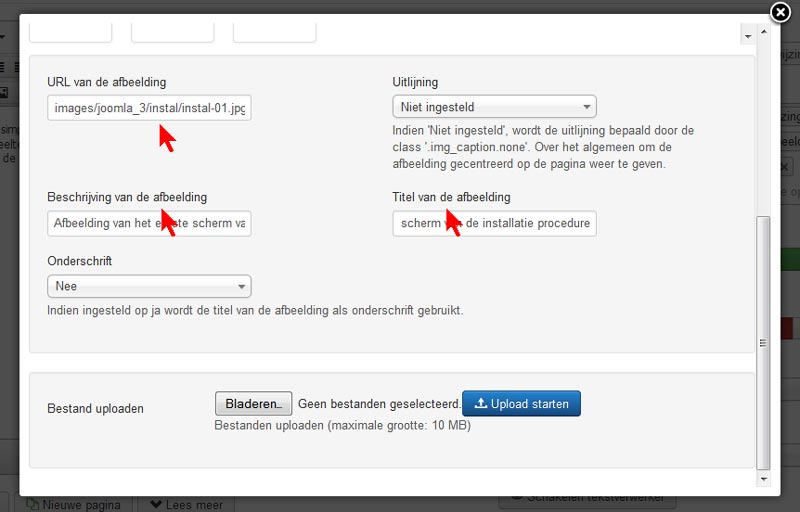
Dan scrollen we naar beneden waar we het onderste gedeelte zien wat er zo uit ziet,

We zien bij URL van de afbeelding het adres staan waar vandaan de afbeelding getoond word.
Bij Beschrijving van de afbeelding typen we een tekst die aan onze blinde medemens duidelijk maakt wat de afbeelding voorstelt.
Bij Titel van de afbeelding typen we een tekst die aan de gewone mens duidelijk maakt wat de afbeelding voor stelt.
Let op want die leest de zoekmachine ook dus besteed aan beide evenveel aandacht.
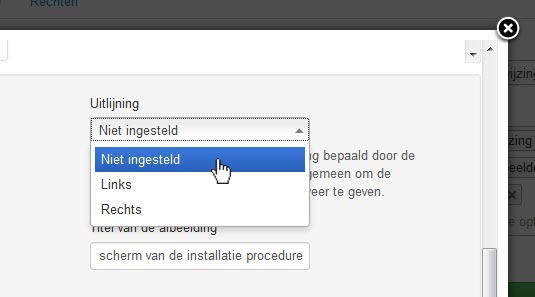
Dan zijn er nog twee mogelijkheden,

Door gebruik te maken van de optie Links of Rechts geven we de afbeelding een tekstomloop aan die kant.
Bij niet ingesteld staat hij gewoon op de plek waar hij word neer gezet zonder dat de tekst er om heen loopt.
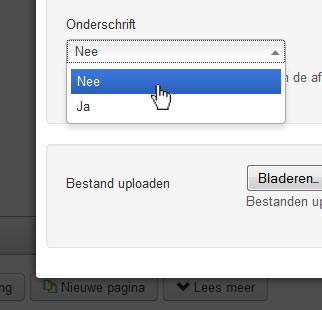
De één na laatste optie zien we hier,

Als je netjes een titel hebt gegeven aan de afbeelding dan kan je hier kiezen om deze ook te tonen onder de afbeelding.
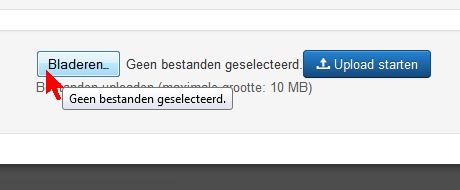
Nu kan het natuurlijk ook zo zijn dat er nog geen afbeeldingen staan en daar voor is de laatste optie,

Klik op de knop Bladeren om naar de verkenner van uw eigen computer te gaan om daar de afbeeldingen te selecteren.
Zorg er wel voor dat u zich al in de juiste map bevindt voor dat u daar op klikt.

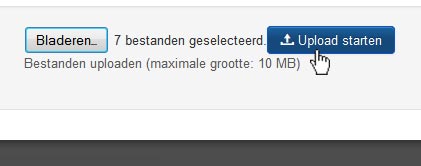
Als de bestanden zijn geselecteerd, in dit geval zeven, klik dan op de knop Upload starten waarna deze afbeeldingen in de gekozen map worden geplaatst.
En nu kunt u ook deze afbeeldingen plaatsen in uw artikel.
Behalve een afbeelding is het accentueren van een woord of zin natuurlijk ook best makkelijk.
Nu herkent u vast wel de iconen in de tekstverwerker voor vet, schuin gedrukt en onder of door gestreept.
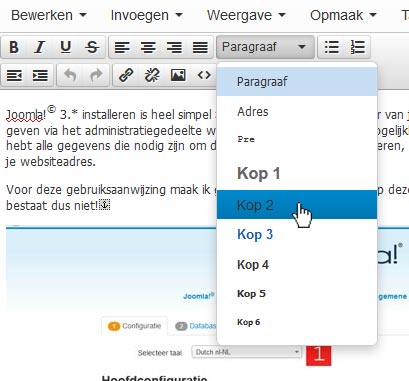
Een kop ziet u hier niet staan maar die vinden we bij Paragraaf terug,

Behalve de diverse koppen kan je ook aangeven dat het geselecteerde een adres is.
Let op dat er maar één kop 1 mag zijn en deze voor de andere koppen horen te staan.
Als de titel van je website dus al in kop 1 (H1) word weer gegeven dan mag je daar, officieel geen gebruik meer van maken op je pagina.

